Twitterのいいねアイコンをチベスナにする

Twitterがアイコンを丸にしたので、四角いアイコンに戻すついでに「いいね」アイコンをチベスナにしたので、ユーザCSS用のコードを置いておきます。
Twitterの仕様変更などで使用できなくなったりする恐れもあります。予めご理解ください。
流れ
- 使用しているブラウザにユーザCSS管理用のアドオンや拡張機能を入れる
- CSSデータをコピペ
- 完了。ね?簡単でしょ?
使用しているブラウザにユーザCSS管理用のアドオンや拡張機能を入れる
Twitterのふぁぼマークを寿司にする - Qiitaを参考に拡張機能やアドオンなどをインストールしてご利用ください。
Firefoxの方はStylus – Firefox 向けアドオンというアドオンがあります。この二つぐらいでしか確認を取っていないので、他のブラウザだと上手くいかないこともあるかもしれません。
確認とれてるアドオンとか
- Google Chrome
- Stylebot
- 使い方:Twitterのふぁぼマークを寿司にする - Qiita
- Firefox
- Stylus – Firefox 向けアドオン
- 使い方:Stylus の導入と設定方法(Firefox拡張機能) : At Studio TA
Twitterの変更点の内訳
アイコンを四角に

プロフィールとタイムラインのアイコンが四角になります。うっすら角丸がつけてありますが、丸くはないです。
追記:何時の頃からかアイコンが丸くなってしまったので現在は丸いです。
ヘッダーからモーメントを排除

邪魔なのとそんなに頻繁に使わないので非表示にしています。モーメントを使いたい場合はホーム(自分のプロフィールアイコンが大きく表示される場所)まで行けばモーメントがありますのでそちらからどうぞ。
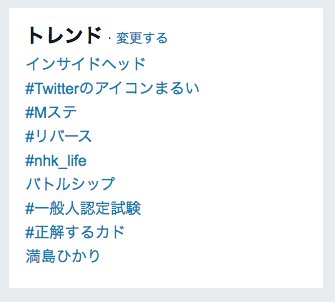
トレンドをシンプルに

トレンドの単語に軽い説明文が添えてあったと思うんですが、トレンドワードのみの表示にしています。
その他
知りあいをGmailからインポートといった感じのエリアがあったと思うんですが、そちらも非表示にしています。
おすすめユーザーは以前のまま表示されます。ライブ配信みたいなのも表示されます。これですっきりです。
アイコン別のCSS
CSSですが、txtデータになっています。
チベスナアイコンはあさづけさんよりいただきました♡
- 鮫
- 鮫アイコン+TwitterカスタムCSS
- 牛
- 牛アイコン+TwitterカスタムCSS
- 兎
- 兎アイコン+TwitterカスタムCSS
- 虎
- 虎アイコン+TwitterカスタムCSS
- チベスナ
- チベスナアイコン+TwitterカスタムCSS
- ます(2017/07/05 追加)
- ますアイコン+TwitterカスタムCSS
- アボカド(2017/08/26 追加)
- アボカドアイコン+TwitterカスタムCSS
- コウモリ(2018/06/27 追加)
- コウモリアイコン
いいねアイコンのみ変更したいとき
以下のソースを消してください。
/* twitterカスタム */
.trend-item-stats {display: none;}
.trend-name {font-weight: normal!important;}
.context-trend-item{ margin-bottom:5px !important;;}
.moments {display: none;}
.edge-design .Avatar, .edge-design .DashboardProfileCard-avatarImage, .edge-design .DashboardProfileCard-avatarLink, .edge-design .Gallery.is-tweetless .Gallery-content, .edge-design .Gallery.is-tweetless .Gallery-media, .edge-design .MomentCapsuleCover .MomentUserByline-avatar, .edge-design .MomentCapsuleItemTweet--withText .MomentUserByline-avatar, .edge-design .MomentCapsuleSummary .MomentUserByline-avatar, .edge-design .MomentMakerRecommendedTweetsSearch--users .MomentMakerRecommendedTweetsSearch-userContainer .avatar, .edge-design .ProfileAvatar, .edge-design .ProfileAvatar-image, .edge-design .ProfileAvatar-placeholderImage, .edge-design .ProfileAvatarEditing, .edge-design .ProfileAvatarEditing-button, .edge-design .ProfileAvatarEditing-overlay, .edge-design .ProfileCard-avatarImage, .edge-design .ProfileCard-avatarLink, .edge-design .ProfileCardMini-avatarImage, .edge-design .ProfileListItem-avatar, .edge-design .ProfileUserList .Avatar, .edge-design .RelatedUsers-users > .account-summary .avatar {border-radius: 4px !important;}
.avatar {border-radius: 4px !important;}
.flex-module.flex-footer.import-prompt {display: none!important;}